هنگامی که در بستر پروتکل HTTP یا (Hypertext Transfer Protocol) در وب در حال گشت و گذار و مرور صفحات مختلف هستیم، با هر آدرس url ای که از طریق مرورگر خود از سرور سایت ها ی مختلف درخواست می کنیم، کدهایی در پس زمینه بین واسط کاربری ما (مرورگر) و سرور رد و بدل می شوند که به آنها در اصطلاح کدهای وضعیت HTTP یا (HTTP response status codes) می گویند، این کدها توسط کنسرسیوم ها و بنیاد های جهانی استاندارد سازی وب از جمله IETF یا (Internet Engineering Task Force) و W3C یا (World Wide Web Consortium) تعریف و سازمان دهی شده اند و امروزه تقریبا سرور یا مرورگری وجود ندارد که از اصول آنها پیروی نکند، کدهای وضعیت HTTP چه به لحاظ فنی و چه به لحاظ کاربری، کاربردهای فراوانی دارند و لذا آشنایی با جزئیات و مفاهیم آنها می تواند به میزان زیادی به توسعه دانش و اطلاعات عمومی وب، کمک کند.
کدهای وضعیت HTTP را چگونه بررسی کنیم؟

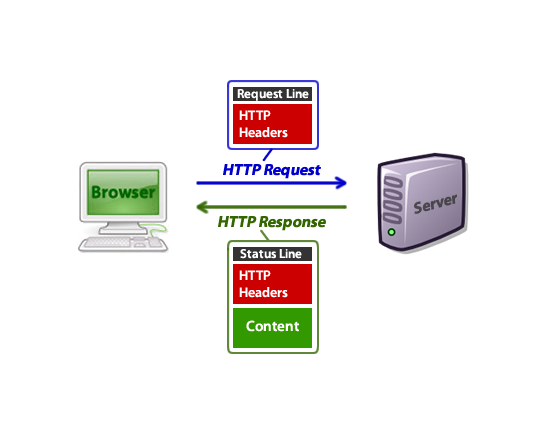
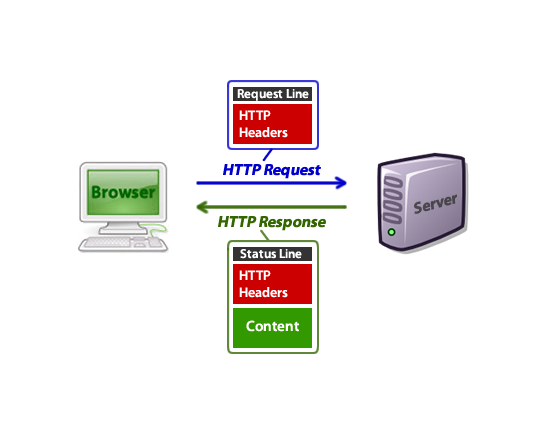
http header
برای مشاهده کدهای وضعیت HTTP، می توانید از قابلیت های مرورگرها (مخصوصا مرورگرهای جدید) برای توسعه دهندگان وب (web developers) استفاده کنید، معمولا در مرورگرهایی مثل فایر فاکس، گوگل کروم، اپرا و… قسمتی تحت عنوان ابزارهای توسعه دهندگان (developers tools) یا عناوینی شبیه آن وجود دارد که تمام فعل و انفعالات واسط کاربری (user agent) و سرور را نشان می دهد.
تفاوت HTTP 1/0 و HTTP 1/1
قبل از اینکه به بررسی کدهای وضعیت HTTP بپردازیم، بد نیست اشاره ای داشته باشیم به نسخه های مختلف آن، اعدادی که در مقابل تیتر بالا مشاهده می کنید (1/0 و 1/1) در واقع نسخه های مختلف پروتکل HTTP هستند که توسط گروه HTTP-WG که خود زیر مجموعه IETF یا (Internet Engineering Task Force) است، توسعه یافته، HTTP 1/0 نسخه ابتدایی و قدیمی این پروتکل است که در ابتدا مورد استفاده قرار می گرفت و به دلیل نقایص و نقاط ضعفی که وجود داشت، به تدریج توسعه داده شد و استاندارد HTTP 1/1 شکل گرفت، در بستر نسخه جدید پروتکل HTTP کدهای وضعیت بیشتری تعریف شده و امروزه بیشتر سرور ها و مرورگرها از آن استفاده می کنند.
کدهای سری 100، مربوط به اطلاعات (Informational)
اولین سری از کدهای HTTP، با عدد 100 شروع می شود که در مورد نقل و انتقال بسته های اطلاعات مثل ارسال و دریافت فایل، کاربرد دارند و حالت موقت پاسخ سرور را نشان می دهند، به فرض وقتی از متد POST در فرم های وب استفاده می کنیم، دریافت کد 100 به معنی این است که سرور درخواست ما را پذیرفته و فرایند پردازش اطلاعات ادامه دارد، االبته بدون ارسال کد 100 نیز این فرایند ادامه می یابد لذا ارسال آن از طرف سرور ضروری نیست و حتی در مرورگرهایی که از نسخه HTTP/1.0 استفاده می کنند، این کد قابل فهم و پردازش نیست.
کد 100، ادامه ارسال (Continue)
کد 100 به معنی این است که سرور درخواست مرورگر را دریافت کرده است و مرورگر می تواند ادامه اطلاعات را ارسال نماید، این کد مخصوصا در مواقعی که حجم زیادی از داده ها به فرض از طریق فرم های وب و متد POST ارسال می شود، کاربرد دارد و مرورگر با ارسال هدر Expect: 100-continue وضعیت سرور را جهت آمادگی ادامه ارسال اطلاعات بررسی می کند، اگر در جواب کد 100 را دریافت کند، ادامه اطلاعات را ارسال می کند، در غیر این صورت کد 417 Expectation Failed دریافت می شود.
کد 101، تعویض پروتکل ها (Switching Protocols)
کد 101 به معنی درخواست مرورگر از سرور جهت تعویض پروتکل نقل و انتقال داده است، در صورتی که سرور این تعویض پروتکل را مفید یا ضروری ارزیابی کند، از درخواست مرورگر پیروی خواهد کرد، به فرض تعویض پروتکل HTTP 1/0 به نسخه HTTP 1/1 می تواند مفید باشد، یا استفاده از پروتکل های real-time و همزمان (synchronous) نیز به همین صورت است، مثلا در برنامه هایی که از آژاکس (Ajax) استفاده می کنند، این کد می تواند کاربرد داشته باشد.
کد 102، در حال پردازش (Processing)
از آنجایی که درخواست های مرورگر از سرور ممکن است شامل انجام کارهای مختلفی باشد که هر کدام نیاز به پردازش جداگانه دارند، سرور با ارسال کد 102 به مرورگر می گوید که عملیات درخواستی، دریافت شده و در حال پردازش است، به این صورت مرورگر در انتظار پاسخ کامل سرور بوده و از قطع ارتباط به دلیل به پایان رسیدن حداکثر زمان (time out)، جلوگیری می شود.
کدهای سری 200، درخواست موفق (Success)
کدهای سری 200، به این معنی است که درخواست ارسالی واسط کاربری (که می تواند مرورگر یا ابزار دیگری باشد)، با موفقیت دریافت، موافقت، پردازش و پاسخ داده شده است، کدهای سری 200 معمولا به معنی بی نقص بودن درخواست و عملکرد صحیح سرور است.
کد 200، پاسخ موفق (OK)
کد استاندارد HTTP در وب، با عدد 200 نشان داده می شود، دریافت پاسخ 200 از سرور به این معنی است که آدرس درخواستی (در متد GET) یا عملیات مورد نظر (در متد POST) به طور کامل و موفقیت آمیز توسط سرور انجام شده است، در یک ارتباط بدون نقص بین واسط کاربری (user agent) و سرور، کدهای سری 200 باید دریافت شوند.
کد 201، ساخته شده (Created)
کد HTTP 201 به معنی دریافت موفقیت آمیز درخواست و ساخته شدن یک منبع جدید در سرور است (به فرض ایجاد یک فایل یا صفحه جدید)، ارسال کد 201 تنها در صورتی صحیح است که سرور منبع جدید را ساخته باشد، در غیر اینصورت (اگر منبع هنوز ساخته نشده باشد) باید کد 202 را ارسال کند.
کد 202، موافقت شده (Accepted)
کد 202، به این معنی است که با درخواست واسط کاربری موافقت شده، اما پردازش عملیات به طور کامل صورت نگرفته است، به همین دلیل تا پایان پردازش عملیات درخواستی، ممکن است تقاضای کاربر کامل شده یا برعکس، رد شود.
کد 203، اطلاعات غیر معتبر (Non-Authoritative Information)
کد 203 که از ورژن HTTP 1/1 تعریف شده، به این معنی است که سرور درخواست واسط کاربری را به طور موفقیت آمیز پاسخ داده، ولی اطلاعات ارسالی (در پاسخ سرور) از یک منبع غیر معتبر است (به فرض کپی ازاطلاعاتی است که درستی آن تایید نمی شود)، تنظیم این کد در سرورها معمولا غیر ضروری است و می توان به جای آن کد 200 را ارسال کرد.
کد 204، پاسخ بدون محتوا (No Content)
کد 204 به معنی دریافت و پردازش صحیح درخواست واسط کاربری است، اما پاسخ سرور شامل محتوای خاصی نیست و می تواند به فرض تنها اطلاعات مربوط به، به روز رسانی منبع درخواستی باشد، معمولا دریافت این پاسخ از سرور، بدین معنی است که آدرس درخواستی هیچ گونه تغییری از آخرین درخواست تا لحظه کنونی نداشته است و فایل یا صفحه مربوطه به همان صورت قبلی نشان داده می شود.
کد 205، بازنشانی محتوا (Reset Content)
کد 205 شباهت زیادی به عملکرد کد 204 دارد، یعنی در اینجا نیز هیچ محتوایی از طرف سرور ارسال نمی شود، اما در سمت کاربر، اطلاعات فعلی بازنشانی یا Reset می گردند که این معمولا منجر به ایجاد محتوای خالی می شود، این کد مخصوصا برای پاک کردن اطلاعات فرم های وب می تواند مورد استفاده قرار گیرد.
کد 206، محتوای جزئی (Partial Content)
کد 206، برای حالت هایی که به فرض از امکاناتی نظیر ادامه دانلود (resume download) استفاده می کنیم، کاربرد دارد، با ارسال این کد توسط سرور، به قسمت خاصی از درخواست واسط کاربری به صورت جزئی پاسخ داده می شود، با این شیوه برنامه هایی که از GNU Wget یا نقل و انتقال داده از سرور پشتیبانی می کنند، قادر خواهند بود حتی پس از قطع ارتباط نیز به ادامه دریافت اطلاعات بپردازند، البته این قابلیت باید توسط سرور نیز پشتیبانی شود.
کدهای سری 300، انتقال (Redirection)
کدهای سری 300 مربوط به مواردی هستند که پاسخ به درخواست واسط کاربری از سرور، باید با انجام اعمال دیگری (در سمت کاربر) کامل شود، این عملیات معمولا توسط واسط کاربری (مثلا مرورگر) و بدون دخالت کاربر (به صورت خودکار) انجام می شود، به فرض عمل ریدایرکت یا انتقال خودکار از یک آدرس به آدرس دیگر، با ارسال کدهای سری 300 انجام می شود، نکته مهم در اینجا این مسئله است که ریدایرکت ها نباید در یک درخواست، بیش از 5 بار تکرار شوند، در غیر اینصورت در اکثر مرورگر ها، فرض بر حلقه (Loop) بی انتها شده و ارتباط قطع خواهد شد.
کد 300، انتخاب چندگانه (Multiple Choices)
کد 300 برای مواقعی است که سرور در پاسخ به درخواست واسط کاربری، چند منبع مختلف را پیشنهاد می دهد (مثلا یک فایل با فرمت های مختلف) و انتخاب یک url را به عهده مرورگر کاربر می گذارد، عمل انتخاب نیز معمولا یا به صورت خودکار انجام می شود یا اینکه سرور یکی از url ها را به عنوان پیش فرض برگزیده و همراه پاسخ خود ارسال می کند.
کد 301، انتقال همیشگی (Moved Permanently)
کد 301 یکی از مهم ترین و حساس ترین کدهای HTTP مخصوصا در علم سئو است، دریافت این کد از طرف سرور، به معنی انتقال همیشگی یک آدرس وب، به آدرسی دیگر است، از این کد مخصوصا هنگامی که در آدرس لینک های سایت، به هر دلیل تغییراتی ایجاد می شود، می توان جهت هدایت ربات های خزنده یا کاربران به لینک اصلی، استفاده کرد.
کد 302، پیدا شد (Found)
کد 302 به این معنی است که منبع درخواستی یافت شده، اما مرورگر باید موقتا به آدرس دیگری منتقل شود (Moved Temporarily)، این حالت با کد 301 متفاوت است، در اینجا انتقال به صورت موقت انجام شده و آدرس اصلی همچنان معتبر و در دسترس خواهد بود، اما در ریدایرکت 301، منظور از انتقال، انتقال همیشگی، حذف آدرس فعلی و جایگزینی آن با آدرس جدید است.
کد 303، دیدن منبعی دیگر (See Other)
کد 303 نیز مشابه کد 302 عمل می کند، تفاوت در اینجا، تاکید روی متد GET است، در کد 303 آدرس فعلی و آدرسی که کاربر به آن منتقل می شود، باید از طریق متد GET درخواست شوند که در حالت معمول نیز به اینصورت خواهد بود.
کد 304، بدون تغییر (Not Modified)
کد 304 مربوط به مواقعی است که مرورگر همراه درخواست خود، تقاضای اطلاعات مربوط به آخرین تغییرات فایل یا منبع را نیز از سرور می نماید، اگر در فایل مورد نظر، از آخرین درخواست تا لحظه فعلی، تغییری صورت نگرفته باشد (با هر تغییر در فایل ها، تاریخ آخرین تغییر در قسمت اطلاعات فایل، ذخیره می شود)، سرور در پاسخ، کد 304 Not Modified را ارسال می کند، این کار علاوه بر اینکه باعث صرفه جویی در منابع سرور می شود، در افزایش سرعت پردازش در سمت کاربر نیز نقش بسیار موثری دارد.
کد 305، استفاده از پروکسی (Use Proxy)
کد 305، به معنی این است که سرور برای دسترسی به منبع درخواستی باید از یک پروکسی استفاده کند، پروکسی در واقع سرور میانجی بین واسط کاربری و سرور اصلی است، از این رو و به دلایل امنیتی برخی مرورگرها مانند فایرفاکس و اینترنت اکسپلورر، از این قابلیت پشتیبانی نمی کنند.
کد 306، تعویض پروکسی (Switch Proxy)
کد 306 هم مشابه کد 305 است و مربوط به درخواست تغییر پروکسی، این کد در حال حاضر کاربردی ندارد.
کد 307، انتقال موقت (Temporary Redirect)
کد 307 مربوط به مواقعی است که منبع لینک اصلی، موقتا در آدرسی دیگر قابل دسترسی است، این حالت با ریدایرکت 302 و 303 فرق دارد، در اینجا انتقال نیاز به تایید کاربر داشته و به صورت خودکار انجام نمی شود، متدهای استفاده شده نیز باید بین لینک اصلی و لینک انتقالی مشترک باشد، بقیه شرایط مشابه کدهای 302 و 303 است و واسط کاربری باید لینک فعلی را همچنان و در مراجعات بعدی به عنوان لینک اصلی مد نظر قرار دهد.
کدهای سری 400، خطای سمت کاربر (Client Error)
کدهای سری 400 مربوط به رویداد خطایی از جانب کاربر (سمت کاربر) در ارائه درخواست به سرور است، در پاسخ، سرور معمولا و به طور پیش فرض، به همراه کدهای HTTP عباراتی در توضیح خطای رخ داده ارسال می کند و دائمی یا موقتی بودن مشکل به وجود آمده را نیز تعیین خواهد کرد.
کد 400، درخواست بد (Bad Request)
کد 400 به دلیل درک نشدن شیوه نگارش (syntax) درخواست واسط کاربری از سرور رخ می دهد، در این حالت مفهوم تقاضای کاربر برای سرور روشن نیست و درخواست قابل پردازش نمی باشد، این خطا ممکن است به دلایل دیگر، از جمله نقص در انتقال داده ها (به فرض به دلیل قطع یا افت سرعت ارتباط) نیز رخ دهد.
کد 401، دسترسی نا معتبر (Unauthorized)
کد 401 به معنی دسترسی غیر مجاز است، در این حالت منبع درخواستی به طور کامل محدود نشده است، بلکه درخواست کاربر نیاز به تایید مجوزهای دسترسی (به طور معمول نام کاربری و کلمه عبور) دارد، به همین دلیل سرور در پاسخ خود یک فرم از نوع WWW-Authenticate را ارسال کرده و از کاربر می خواهد تا اعتبار خود را اثبات کند.
کد 402، نیاز به پرداخت (Payment Required)
کد 402 استفاده جاری ندارد و برای مقاصدی در آینده وضع شده است، هدف از تعریف آن مربوط به حساب های کاربری است که نیاز به پرداخت وجه دارند، البته در عمل تا کنون چنین اتفاقی رخ نداده است و از کد 402 استفاده چندانی نمی شود.
کد 403، دسترسی غیر مجاز (Forbidden)
کد 403 مربوط به مواقعی است که کاربر درخواست منبعی را از سرور دارد که دسترسی به آن برای همه کاربران محدود شده است، این حالت با کد 401 متفاوت است، در اینجا حتی با ورود نام کاربری و کلمه عبور نیز امکان دسترسی مقدور نخواهد بود، معمولا مدیران سایت ها، دسترسی مستقیم به فولدر ها و نمایش فایل ها به صورت لیست را غیر فعال می کنند، در نتیجه وقتی آدرس یک فولدر را از آن سرور درخواست می کنیم، با خطای 403 مواجه خواهیم شد.
کد 404، منبع درخواستی پیدا نشد (Not Found)
کد 404 در مواقعی رخ می دهد که واسط کاربری تقاضای منبعی (به طور مثال یک فایل یا صفحه) را از سرور دارد که در حال حاضر موجود نبوده یا حذف شده است (و یا ممکن است نام آن تغییر کرده باشد)، البته احتمال دارد در آینده مجددا آن منبع ایجاد شده و در دسترس قرار گیرد.
کد 405، متد غیر مجاز (Method Not Allowed)
کد 405 به این معنی است که متد استفاده شده توسط کاربر برای درخواست یک منبع از سرور مجاز نمی باشد، به فرض استفاد ه از متد GET در حالتی که منبع درخواستی نیاز به ارسال منابعی از طریق متد POST دارد، یا استفاده از PUT در نوشتن یک فایل، برای فایل هایی که فقط حالت خواندنی دارند (read-only)، در این حالت، معمولا سرور در پاسخ، متد مجاز را نیز ارسال خواهد کرد.
کد 406، غیر قابل قبول (Not Acceptable)
کد 406 ممکن است به دلیل وجود کاراکترهای غیر استاندارد در درخواست ارسالی رخ دهد، برخی از سرورها به دلایل امنیتی نیز ممکن است این کد را در پاسخ ارسال کنند، به طور مثال ماژول mod_security در سرورهای Apache از پذیرفتن برخی آدرس های وب (که از نظر امنیت، سرور آنها را مشکوک تشخیص دهد) خودداری کرده و پیام Not Acceptable دریافت خواهید کرد.
کد 407، نیاز به مجوز پروکسی (Proxy Authentication Required)
عملکرد کد 407 نیز شبیه کد 401 است، با این تفاوت که در اینجا ابتدا کاربر (واسط کاربری) باید از طریق یک پروکسی اعتبار خود را اثبات کند.
کد 408، پایان حداکثر زمان درخواست (Request Timeout)
کد 408 زمانی رخ می دهد که سرور در انتظار درخواست واسط کاربری است، اما هیچ پاسخی در زمان استاندارد دریافت نمی شود، به این صورت سرور کد 408 را ارسال می کند و واسط کاربر می تواند مجددا و در دفعات بعدی درخواست خود را ارسال کند.
کد 409، تعارض (Conflict)
کد 409 به معنی تداخل یا تعارض درخواست کاربر با عملیاتی دیگر در سرور بر روی منبع مورد نظر است، به طور مثال وقتی دو کاربر به صورت همزمان در حال ویرایش یک فایل هستند و هر دو آن را ذخیره می کنند، ممکن است این خطا رخ دهد که باید به صورت دستی آن را رفع کرد.
کد 410، محذوف (Gone)
کد 410 به معنی حذف همیشگی منبع درخواستی از سرور است، بر خلاف خطای 404، کد 410 به واسط کاربری یا موتورهای جستجو می گوید که نباید مجددا آن منبع را درخواست کنند، چرا که برای همیشه حذف شده است، البته در عمل موارد استفاده از این کد خیلی محدود است و تنظیم خطای 404 بهتر و اصولی تر است.
کد 411، عدم ارسال طول درخواست (Length Required)
کد 411 به این معنی است که سرور از پاسخ به درخواست واسط کاربری خودداری می کند، چرا که در درخواست ارسالی اندازه یا طول محتوا (Content-Length) وجود ندارد، در این حالت معمولا واسط کاربری باید در سربرگ های HTTP درخواست خود آن را اضافه کند.
کد 412، پیش شرط رد شده(Precondition Failed)
کد 412 به معنی این است که در درخواست واسط کاربری مواردی ارسال شده است (به فرض متد استفاده شده) که منبع سرور از آن طریق قابل دسترس نیست و نتیجه بررسی اولیه سرور false شده است.
کد 413، درخواست خیلی طولانی (Request Entity Too Large)
کد 413 در حالتی رخ می دهد که طول رشته درخواست ارسالی، بیش از حد توان و انتظار سرور است، لذا ارتباط توسط سرور قطع خواهد شد، اما اگر این حالت موقتی باشد، معمولا در پاسخ، سربرگ Retry-After نیز ارسال می شود و واسط کاربری مجددا و در دفعات بعدی می تواند درخواست خود را ارسال کند.
کد 414، آدرس وب خیلی طولانی (Request-URI Too Long)
این خطا به معنی بیش از حد طولانی بودن آدرس وب (URI) درخواستی است و سرور قادر به پردازش آن نیست.
کد 415، فرمت پشتیبانی نشده (Unsupported Media Type)
کد 415 به دلیل ارسال فرمتی به همراه درخواست ارسالی (به فرض آپلود یک فایل یا تصویر) است که از نظر سرور قابل پذیرش نیست و سرور فرمت دیگری را پشتیبانی می کند.
کد 416، حد درخواستی غیر اقناع کننده (Requested Range Not Satisfiable)
این کد به دلیل ارسال درخواست قسمتی از یک منبع (به فرض بخشی از یک فایل) از سرور است، در حالی که آن قسمت وجود ندارد، به طور مثال کاربر قسمتی از یک فایل را درخواست می کند (به فرض در هنگامی که از ادامه دانلود استفاده می شود) که از حداکثر طول قسمت های آن بیشتر است.
کد 417، انتظارات رد شده(Expectation Failed)
کد 417 به معنی این است که سربرگ های HTTP ارسالی واسط کاربری با انتظارات و موارد مورد نیاز سرور همخوانی ندارد یا سربرگی ارسال نشده است.
کدهای سری 500، خطای سمت سرور (Server Error)
کدهای سری 500 به معنی نقص داخلی سرور است، با این حال سرور در مجموع سالم بوده و احتمالا به طور موقت در حال انجام به روزرسانی یا تغییراتی است و در ساعات آینده مشکل رفع خواهد شد.
کد 500، خطای داخلی سرور (Internal Server Error)
کد 500 به معنی وقوع یک خطای داخلی در سرور است و معمولا به دلیل نقص تنظیمات یا انجام به روزرسانی نرم افزاری یا سخت افزاری رخ می دهد، تنظیم این کد در مواقعی که می خواهیم در سایت، تغییراتی اعمال کنیم که باعث از دسترس خارج شدن آن می شود، می تواند مفید باشد.
کد 501، غیر مجهز یا تکمیل نشده (Not Implemented)
این خطا بدین معنی است که سرور قادر به پردازش درخواست واسط کاربری نیست (معمولا به دلیل پشتیبانی نشدن متد ارسالی یا نقص امکانات مورد نیاز).
کد 502، خطای دروازه میانجی (Bad Gateway)
کد 502 به دلیل عدم دریافت پاسخ از سرورهای بالادست (upstream) است و سرور فعلی به عنوان یک دروازه میانجی عمل می کند، در این حالت معمولا بین سرور اصلی و واسط کاربری، دروازه های میانجی (Gateway) وجود دارند که قادر به تکمیل فرایند ارسال و دریافت پاسخ نیستند، این حالت معمولا با چند بار تلاش مجدد از سمت کاربر رفع خواهد شد.
کد 503، سرویس خارج از دسترس (Service Unavailable)
دریافت کد 503 به معنی غیر قابل دسترس بودن سرور به دلیل ترافیک زیاد (overload) یا انجام به روزرسانی است، معمولا این حالت موقتی بوده و پس از چند دقیقه یا چند ساعت رفع خواهد شد.
کد 504، پایان حداکثر زمان دروازه میانجی (Gateway Timeout)
کد 504 نیز بدین معنی است که سرور به عنوان یک دروازه میانجی (Gateway) قادر به دریافت پاسخ از سرورهای بالا دست (upstream) در حداکثر زمان مجاز نیست.
کد 505، نسخه HTTP پشتیبانی نمی شود (HTTP Version Not Supported)
کد 505 به معنی پشتیبانی نشدن نسخه HTTP پروتکلی است که واسط کاربری از آن استفاده می کند، معمولا سرور دلیل پشتیبانی نکردن از آن نسخه را نیز به همراه سربرگ های پاسخ خود ارسال می کند.
علاوه بر موارد گفته شده که طبق استاندارد RFC 2616 W3C است، کدهای دیگری مربوط به سرورهای مایکروسافت و سایر پروتکل های وب وجود دارد که به جهت کاربردی نبودن از ذکر آنها خودداری کرده ایم.
منبع: وبگو